Interaction Design: Who's In...?
New students at the University of Michigan School of Information (UMSI), may want to connect with students - especially those in my cohort. But I didn't know when and where to find them. I designed an app to connect students in one of our spaces, the Graduate Student Lounge. I worked through designing the interactions and created a solution that was an app called Who's In...? that could be expanded even beyond the UMSI Lounge.
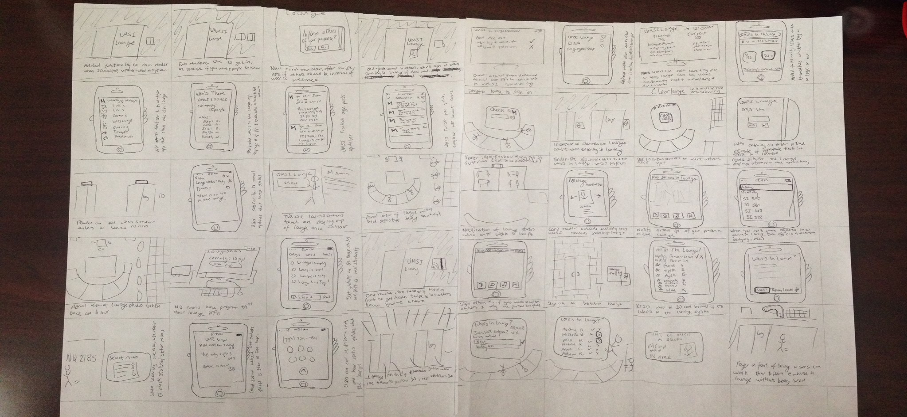
To begin the project, I created sketches of numerous product ideas. These ranged from physical devices to apps, user-generated data to automatically created data, different times of uses and device sizes as well. This was a great process because it really allowed me to think outside of the box and come up with as many radically different ideas as I could for my project.
After narrowing down my numerous ideas, I decided to begin to create one of the more feasible ideas that I had enjoyed. I did this through a paper prototype. This was a fantastic personal testing tool. By creating little paper pieces for the app's different menus and buttons, I was able to quickly move them around, change them, or even completely remove them - or add a new one - while I was trying to make the app. When I had finally decided upon the iteration that I liked, I created a sample walkthrough of the application utilizing the paper prototype.
After sharing my paper prototype, testing it out on others, and receiving feedback, I wanted to move further in the design process. To this end, I started creating wireframes. I quickly moved to proto.io, an online prototyping tool that is often recommended for mobile. Even though I had never used this particular tool before, I jumped at the opportunity to expand more skillset and toolbox. I was able to create working digital prototype of my app to test and present, as well as to create these sample interactions.